Barrierefreie Website: Das müssen Sie beachten

Nachdem mit der neuen EU-Verordnung bereits öffentliche Einrichtungen dazu verpflichtet sind, ihre Onlinemedien zugänglicher zu gestalten, etwa mit barrierefreien Videos, ist es keine Überraschung, dass der Barrierefreiheit im Netz eine immer größere Bedeutung zugeschrieben wird. So ist es mittlerweile auch ein Trend für Unternehmens-Websites, Inhalte barrierefrei zugänglich zu machen. Was genau das für eure Website bedeutet und wie ihr für eurer Unternehmen eine barrierefreie Website erstellt, erklären wir hier.
Was heißt eigentlich "barrierefrei"?
Für eine barrierefreie Website muss nach der EU-Richtlinie 2016/12 Folgendes gegeben sein: die Systeme und Inhalte sind für alle Menschen in allgemein üblicher Weise, ohne besondere Erschwernis und ohne fremde Hilfe zugänglich und nutzbar. Dabei wird von einem "Design for all" Konzept gesprochen.
Es geht vor allem darum, Selbstbestimmung und ein selbstständiges Leben für jeden zu gewährleisten. Demnach ist Barrierefreiheit besonders für Menschen relevant, die Einschränkungen beim Sehen, Hören, Bewegen oder Verarbeiten von Informationen erfahren. Diese Einschränkungen sind also nicht nur körperlich und sollen sich nicht negativ auf die Nutzung des Internets auswirken.
So bedeutet eine Sehbehinderung oft, dass Texte und Formularfelder nur schlecht erkennbar sind, wenn sie sich nur gering vom Hintergrund abheben. Blinde Menschen können Websites nicht nutzen, wenn z.B. Bilder, Formulare und Buttons nicht textlich beschrieben sind und somit von Sprachausgabe-Programmen nicht erkannt werden können. Ebenso ist es für Menschen mit einer Einschränkung des Gehörs wichtig, dass Videos über Untertitel oder ein Transkript verfügen.
Allerdings betrifft Barrierefreiheit nicht nur Menschen mit Einschränkungen. Der Begriff ist so weit gefasst, dass es z.B. auch darum geht, bei viel Sonnenlicht noch die Website auf dem Handy lesen zu können. Oder auch mit geringer Bandbreite den Datentransfer zu gewährleisten. Oder, dass der Nutzer sich auf der barrierefreien Website leicht orientieren kann und sich ohne Probleme zurechtfindet.
Vorteile einer barrierefreien Website
Im Zweifelsfall ist eure Website noch nicht (optimal) barrierefrei gestaltet. Um dies zu erreichen, sind viel Zeit und Aufwand, und das bedeutet Kosten, nötig. Warum es sich lohnt, diesen Aufwand zu betreiben?
- Mit einer barrierefreien Website werden viel mehr potentielle Kunden erreicht. Sie ermöglichen es Nutzern, auf eure Website zuzugreifen und sich über das Unternehmen und seine Produkte zu informieren - auch denen, die sonst vielleicht keinen Zugriff darauf gehabt hätten.
- Die Nutzerfreundlichkeit wird gesteigert. Dies gilt auch für die mobile Nutzung, die besonders wichtig für die SEO eurer Website ist.
- Bessere Bedienbarkeit führt auch zu steigender Kundenzufriedenheit. Teil einer barrierefreien Website ist, dass die Inhalte selbsterklärend und verständlich aufgebaut sind. So findet sich der Besucher besser zurecht und wird nicht überfordert. Gerade für Inbound Marketing ist dieser Punkt relevant - der Kunde soll so selbstständig wie möglich an die gewünschten Informationen kommen.
- Eine barrierefreie Website kann mit einer besseren SEO aufwarten. Da Bilder und Videos mit einem Alternativtext versehen werden, entstehen so zusätzliche Inhalte, die von Suchmaschinen gefunden werden. Dadurch könnt ihr relevante Keywords noch weiter einbauen.
- Sie sind ein Vorbild für andere Unternehmen. Mit einer erfolgreichen barrierefreien Website geht ihr voraus und zeigt die Richtung. Ihr treibt die Teilnahme an der digitalen Landschaft voran und zeigt, dass sich Wirtschaft und soziale Verantwortung nicht ausschließen. So ist eine barrierefreie Website also auf jeden Fall auch gut für das Image des Unternehmens.
Das Konzept der "Barrierefreiheit" ...
Das Grundkonzept der barrierefreien Website ist das "Mehr-Sinne-Prinzip", oder auch "Mehr-Kanal-Prinzip". Wie der Name sagt, geht es darum, Informationen nicht nur über einen Kanal zugänglich zu machen. Stattdessen sollen mehrere verschiedene Kanäle verwendet werden, die unterschiedliche Sinne ansprechen. Also zum Beispiel, dass der Inhalt eines Videos zusätzlich auch schriftlich als Alternativtext angeboten wird.
Um diesem Konzept gerecht zu werden, müssen die einzelnen Bausteine hinter der barrierefreien Website gut aufeinander abgestimmt sein. Das Design (also die optische und grafische Gestaltung), das richtige Content-Management-System, die Inhalte sowie die Website-Konzeption an sich sind hierbei gefragt. So spielen bereits die Navigationsstruktur und die Programmierung eine Rolle dabei, wie das Endergebnis Ihrer barrierefreien Website aussieht.
Es geht also nicht nur um die visuellen Elemente sondern auch darum, wie gut beispielsweise Programme zur Sprachausgabe mit der Website zurecht kommen.
Die 4 Prinzipien für eine barrierefreie Website
- Wahrnehmbarkeit: die Inhalte, also alle Informationen und Bestandteile der Benutzeroberfläche, müssen wahrnehmbar sein. Dies beinhaltet auch, dass die Inhalte über verschiedene Sinne wahrgenommen werden können.
- Bedienbarkeit: hier ist gemeint, dass die Benutzeroberfläche bedient werden kann. Dabei beschränkt sich das Prinzip nicht nur auf die Benutzbarkeit mit der Maus. So kann die Website z.B. auch über die Tastatur navigiert werden.
- Verständlichkeit: die Inhalte und Informationen müssen verständlich sein. Davon betroffen sind Sprache und die Struktur der Textinhalte.
- Robustheit: es wird darauf geachtet, dass die Inhalte auch dann zugänglich bleiben, wenn sich die Technologie, mit der sie aufgerufen werden, verändert. Die mobile Nutzung ist hiervon genauso betroffen wie Computer für Menschen mit Sehbehinderung.
... und die konkrete Umsetzung
Wie kann man jetzt aber konkret eine barrierefreie Website gestalten? Es gibt einige Punkte, die zu beachten sind. Angefangen bei der Struktur und dem Aufbau der Website, bis hin zu Design-Optionen, der Wahl von eingesetzten Medien und dem Inhalt der Website.
Struktur & Aufbau
Hier sind die Strukturelemente gefragt, aus denen eure Website besteht. Also z.B. der Block für die Navigation oder das Textfeld für den Seiteninhalt. So gibt es für Überschriften, Fließtexte, Listen etc. semantische Auszeichnungen, die von Sprachausgabe-Programmen erkannt werden. Menschen mit einer Sehbehinderung können sich so auf der Website orientieren.
Um die Navigation zu vereinfachen, sind alle Inhalte am besten mit wenigen Klicks erreichbar. Haltet also das Menü so klein wie möglich! Der aktuelle "Standort" innerhalb der Website ist dadurch leicht erkennbar und das Zurechtfinden unkompliziert. Durch diese Transparenz weiß der Nutzer immer, auf welcher Seite er sich gerade befindet und was Ziele und Inhalte dieser sind. Es ist klar, wie man weiter navigieren kann und welche Informationen man bekommt.
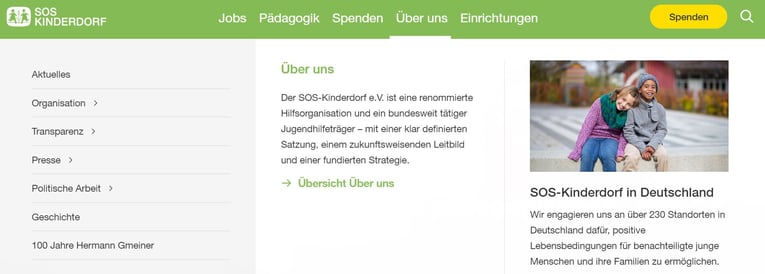
Hier macht die Website von SOS-Kinderdorf vor, wie es geht:

Das Hauptmenü oben besteht nur aus den fünf Punkten Jobs, Pädagogik, Spenden, Über uns und Einrichtungen. Durch das Fahren mit der Maus über einen der Reiter klappt sich das dazu gehörende Untermenü aus. Das Hauptmenü bleibt auf jeder Unterseite sichtbar, geht an seiner Stelle oben dabei aber nicht im Weg um.
Ein standardisierter Seitenaufbau vereinfacht die Navigation ebenfalls. Überschriften, Absätze, Zwischenüberschriften etc. sind also auf den einzelnen Seiten der Website einheitlich angeordnet und strukturiert.
Design
Hier geht es vor allem um die optische Gestaltung der barrierefreien Website. Gute Lesbarkeit erreicht man durch hohen Kontrast zwischen Vorder- und Hintergrundfarben. Also schwarze Schrift auf weißem Hintergrund, um ein gängiges Beispiel zu nennen. Vor allem bei kleinen Schriftgrößen ist es wichtig, dass sich die Buchstaben gut abheben und erkennen lassen. Bei der Farbwahl ist zu berücksichtigen, dass nicht wenige Menschen an einer Farbfehlsichtigkeit leiden, am häufigsten an der bekannten Rot-Grün-Schwäche.
Auch die Geräteunabhängigkeit ist ein wichtiger Punkt. Hiermit ist gemeint, dass die Inhalte unabhängig vom verwendeten Gerät gut und verständlich zugänglich sind. Das heißt, ein Screen Reader kann genauso gut darauf zugreifen wie ein PDA, ein normaler Laptop oder auch ein modernes Smartphone. Gerade bei letzterem ist ein hoher Kontrast ebenfalls hilfreich, um z.B. auch unterwegs bei Sonnenlicht gut lesen zu können.
Schließlich spielt auch die Gestaltung der Bedienflächen eine Rolle. So ist es oft schwierig, nur klein dargestellte Links oder Schaltflächen auszuwählen - unabhängig davon, ob man sich mit einer Maus, den Fingern oder anderen Hilfsmitteln durch die Website navigiert. Im Optimalfall sind Schaltflächen bei einer barrierefreien Website also groß genug gestaltet, um sie problemlos anklicken zu können.
Medien
Der Umgang mit Medien ist ein schwieriger Punkt, wenn es um Barrierefreiheit geht. Videos, Bilder und auch animierte Texte sind immer ein Problem - deshalb muss eine textorientierte Alternative zur Verfügung gestellt werden. Bilder können mit Bildtexten versehen werden. Sprachausgaben lesen diese Alternativtexte vor und so geht kein Inhalt verloren, auch, wenn das Bild selbst nicht gesehen wird. Diese Option ist auch gut für die SEO der Website, da Suchmaschinen diese Alternativtexte ebenfalls mit auswerten und in ihr Ranking einbeziehen. Mit Videos kann umgegangen werden, indem Untertitel eingepflegt werden. Oder es wird gleich ein Transkript erstellt, das den ganzen Audio-Text beinhaltet und entweder ebenfalls als Alternativtext oder als Download zur Verfügung gestellt wird.
Als kleines Beispiel - hier der Mark Lotse Alternativtext für unser Logo:

Oft werden zur Formatierung von Texten, etwa um Absätze einzurücken, sogenannte Blindgifs verwendet. Diese sind auf der Website selbst nicht sichtbar, deshalb gibt es auch keinen wirklichen Alternativtext. Allerdings erkennt die Sprachausgabe trotzdem, dass sich im Text eine Grafik ohne Inhalt befindet und macht dementsprechend auf diese aufmerksam. Das ist häufig verwirrend und stört den Denkfluss. Deshalb ist es besser, Alternativen zur Formatierung des Inhaltes zu verwenden.
Ein weiteres Problem, gerade für Screen Reading Programme, sind Tabellen. Diese werden von der Sprachausgabe Zelle für Zelle und Zeile für Zeile vorgelesen - das wird schnell verwirrend und unübersichtlich. Es ist also besonders wichtig, dass Tabellen sinnvoll strukturiert und kurz gehalten sind. Leider lässt sich das häufig nur schwer umsetzen. Verwendet deshalb am besten so wenig Tabellen wie möglich.
Um den Problempunkt Medien komplett zu umgehen, bietet sich noch die Alternative an, eine zweite Website anzulegen. Diese besteht dann nur aus Textinhalten - verzichtet also komplett auf Bilder, Videos und andere Medien. Zu eurer normalen Website mit Medien gibt es also noch eine Zusatz-Website, die (zumindest in Punkto Medien) komplett barrierefrei ist. Der Nachteil hierbei ist natürlich, dass ihr euch jetzt um zwei Websites kümmern müsst...
Inhalt
Zuerst einmal lohnt es sich, Layout und Inhalt komplett voneinander zu trennen. So kann der Inhalt leichter aktualisiert oder verändert werden, ohne dass man das mühsam erstellte barrierefreie Design immer wieder anpassen oder verändern muss. Das macht es einfacher, den Inhalt strukturiert und up-to-date zu halten.
Was nun den Inhalt selbst betrifft, ist es vor allem wichtig, dass ihr auf eine verständliche Sprache achtet. Durch kurze Sätze und einen einfachen Satzbau ist es leicht, den Inhalt aufzunehmen. Dabei hilft es auch, weitgehend auf Fremdwörter zu verzichten - wenn dennoch das ein oder andere Fremdwort nötig ist, muss es gut und klar definiert oder erklärt werden. Allgemein ist darauf zu achten, dass die Komplexität der Sprache dem Inhalt angemessen ist - verzichtet also auf eine unnötig hochgestochene Ausdrucksweise.
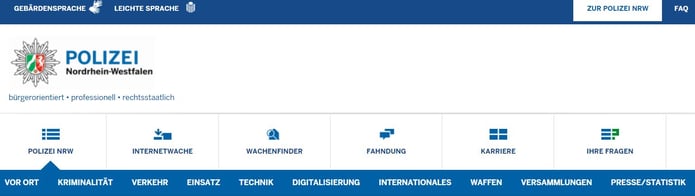
Ein gutes, konkretes Beispiel für eine barrierefreie Website ist die offizielle Website der Polizei Nordrhein-Westfalen. Diese hat 2010 sogar die Goldene Biene verliehen bekommen, eine Auszeichnung für Barrierefreiheit im Netz.

Das Design ist simpel, mit übersichtlicher Struktur während sich die Schrift deutlich vom Hintergrund abhebt. Außerdem gibt es oben links noch die Möglichkeit, die Seite in Gebärdensprache oder Leichter Sprache anzeigen zu lassen.
Empfehlungen zum Schluss
- Denkt daran, dass eure Website und das Marketing aus mehr als nur den Online-Seiten bestehen. Auch E-Mails, der Newsletter und Newsfeeds wollen barrierefrei gestaltet werden. Besonders wichtig sind hier Formulare - denn wie soll ein Kunde mit euch in Kontakt treten, wenn er keinen barrierefreien Zugriff auf ein Kontaktformular hat?
- Testet, wie gut eure barrierefreie Website ist. Am besten fragt ihr dafür tatsächlich Betroffene, denn niemand kennt sich mit dem Thema Barrierefreiheit so gut aus wie jemand, der darauf selbst angewiesen ist. Das sind nicht-ersetzbare Erfahrungswerte!
- Besucht Schulungen zum Thema Barrierefreiheit. So fällt es allen leichter und die Prozesse laufen schneller und unkomplizierter.
- Achtet auf die Nachhaltigkeit eurer barrierefreien Website. Es wäre ärgerlich, wenn ihr in nur kurzen Zeitabständen ständig Updates und Änderungen vornehmen müsstet. Das würde jedes Mal wieder viel Zeit und Mühe in Anspruch nehmen und unnötige Kosten verursachen.
- Richtet eine Möglichkeit für die Nutzer der Website ein, Feedback zu hinterlassen. So werdet ihr auf eventuelle nicht-barrierefreie Inhalte aufmerksam gemacht und erhaltet weitere Vorschläge und Ansatzpunkte, wie ihr eure Website noch zugänglicher gestalten könnt.
Natürlich müsst ihr nicht alle diese Punkte auf einmal umsetzen. Es sei denn, es steht gerade ohnehin ein Website Relaunch an? In diesem Fall ist die Barrierefreiheit der neuen Website etwas, das ihr im Agenturbriefing auf jeden Fall ansprechen könnt - eure Webdesign Agentur kann sicher die ein oder andere Idee dazu beisteuern! Außerdem: weitere aktuelle Content Marketing Trends für eure Website haben wir auch noch!
